
Introduction
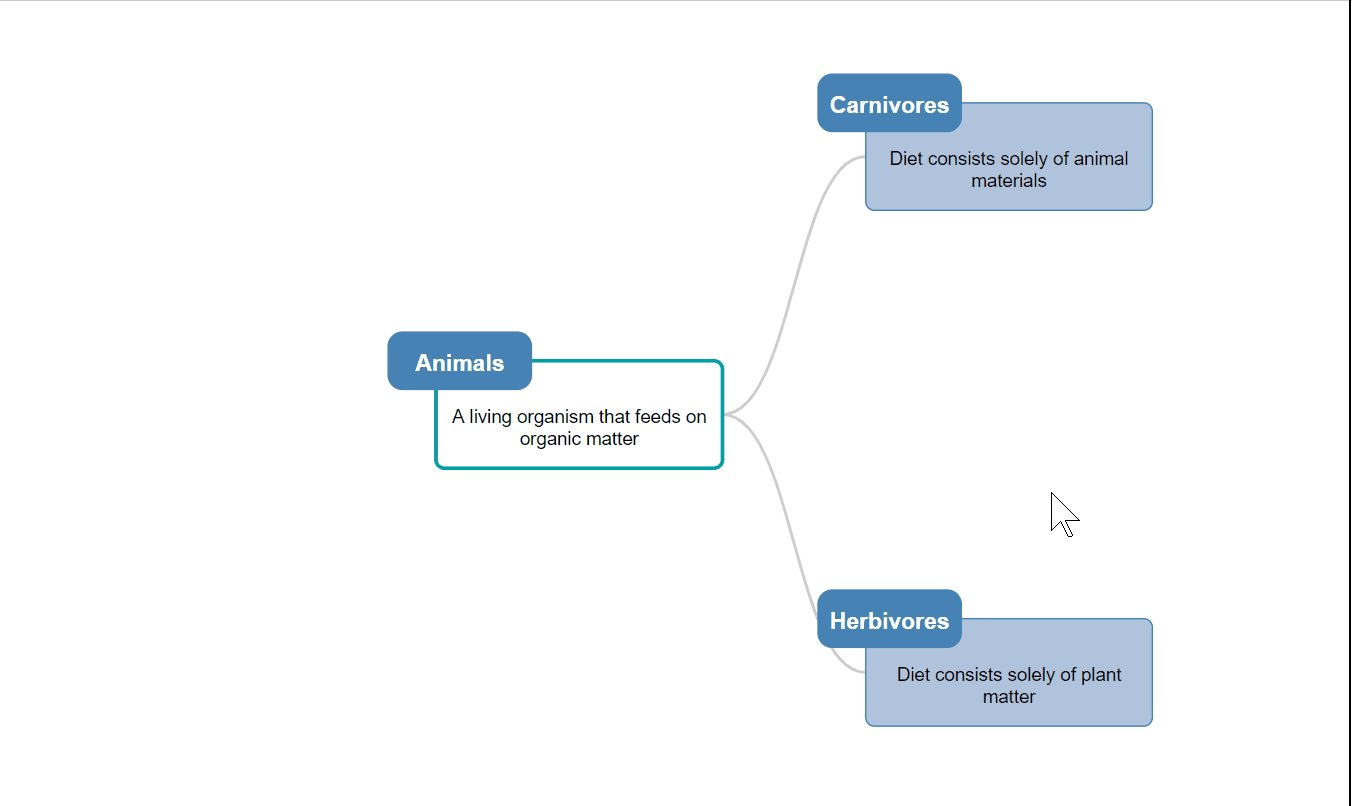
A D3 plugin which lets you create a stunning interactive hierarchical tree visualisation with a flat/nested dataset. It has various features which makes it suitable for traversing large data sets.
Features
- Zoom and Panning
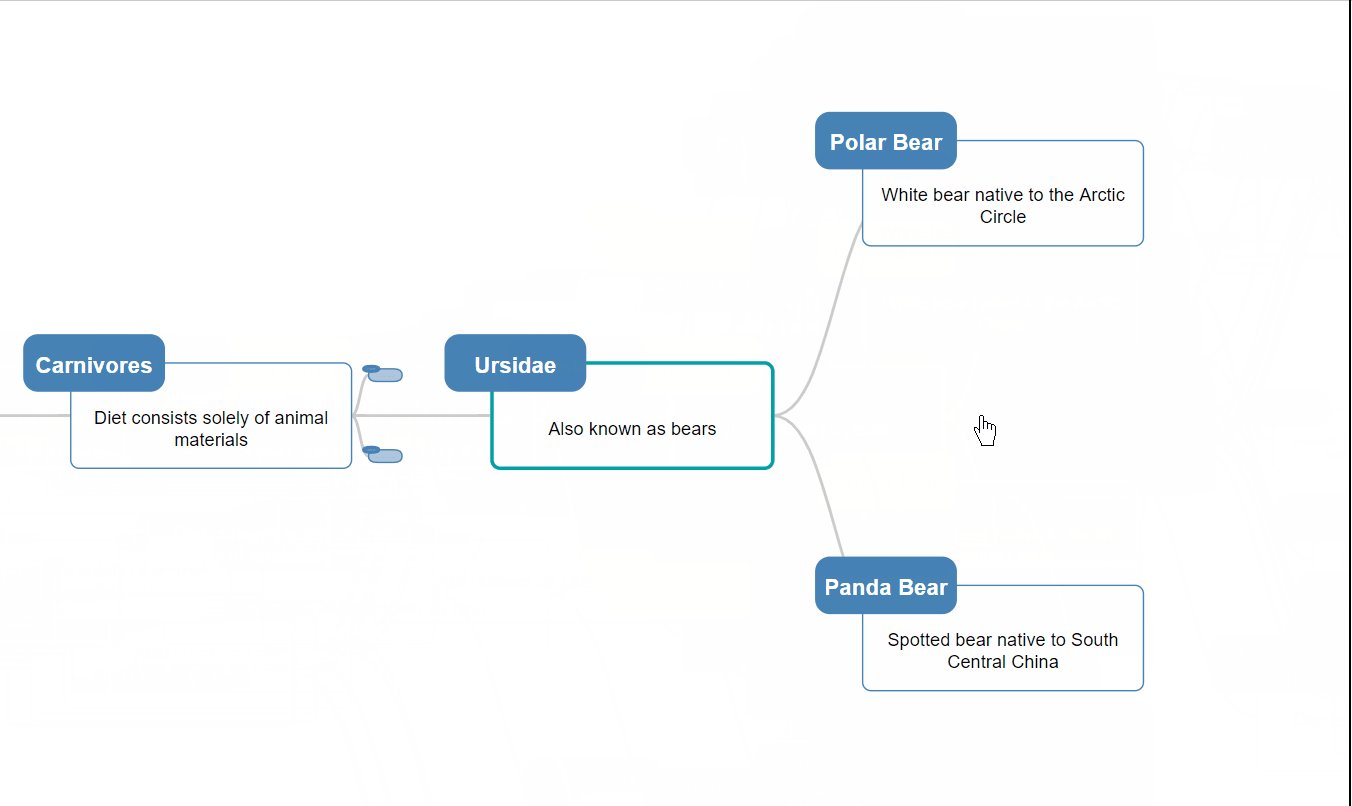
- Automatically pan to the clicked node
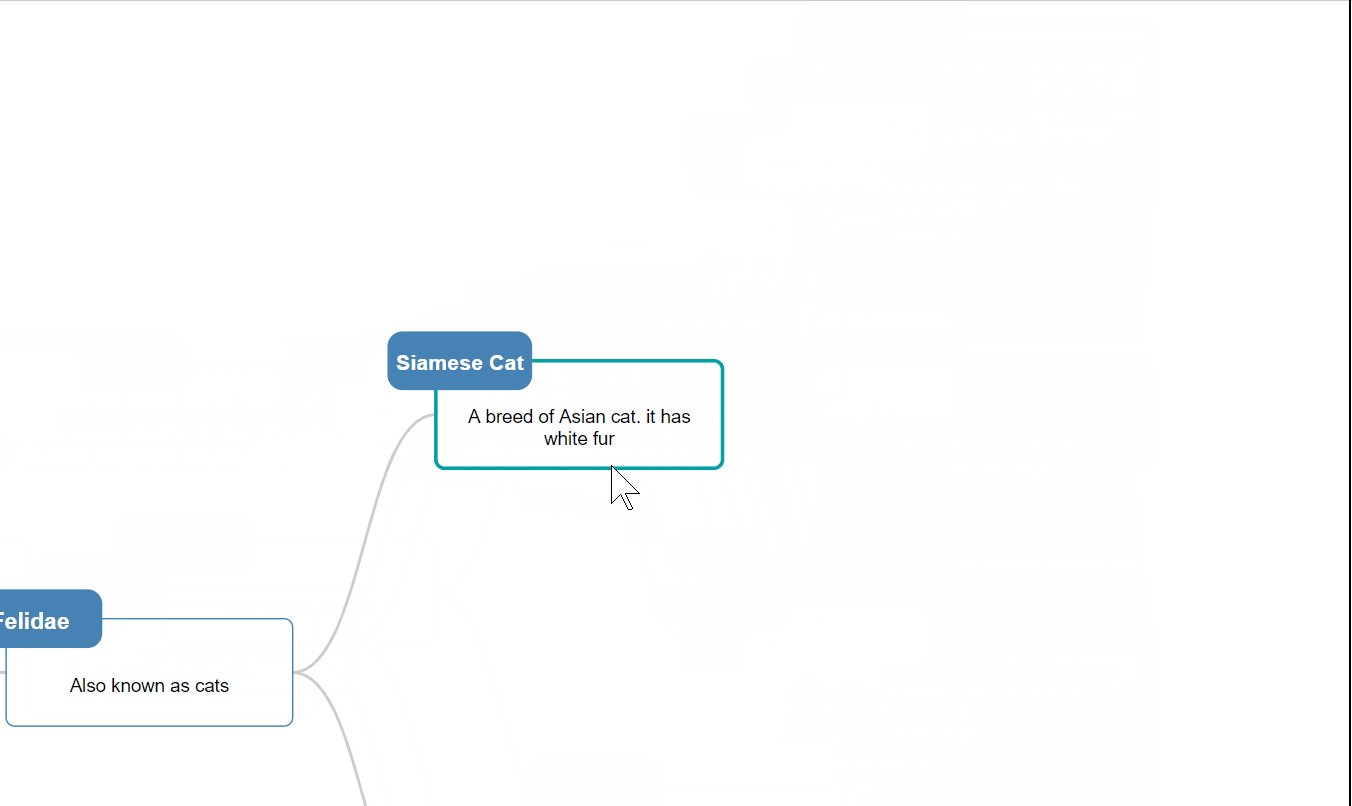
- Hide irrelevant nodes while traversing the tree
- Supports AJAX load-on-demand
- Supports theming (via CSS)
Examples
HTML examples are included as part of the project as within the examples folder. Simply clone or download the repository and open up those files with your browser to see D3MitchTree in action.
License
MIT © Michael Tran
Installation
With Browser
Note that you don't actually need D3 itself to start using this library. You can use this library with or without D3.
Local Files
Clone or download this git repository, and move the contents of the
distfolder to your project. For example, you can put it in/scripts/d3-mitch-treeinside your project.Import the D3MitchTree files as below, changing the path depending on where you copied it into for your project
<script src="/scripts/d3-mitch-tree/js/d3-mitch-tree.min.js"></script> <link rel="stylesheet" type="text/css" href="/scripts/d3-mitch-tree/css/d3-mitch-tree.min.css"> <link rel="stylesheet" type="text/css" href="/scripts/d3-mitch-tree/css/d3-mitch-tree-default.min.css">
CDN
You can alternatively use CDN so you don't have to download and set up the files:
<script src="https://cdn.jsdelivr.net/gh/deltoss/d3-mitch-tree@1.0.2/dist/js/d3-mitch-tree.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/deltoss/d3-mitch-tree@1.0.2/dist/css/d3-mitch-tree.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/deltoss/d3-mitch-tree@1.0.2/dist/css/d3-mitch-tree-default.min.css">
With NPM
D3MitchTree is available on npm. You can perform the following steps to get it set up.
Open up your terminal, and run the below command from your project directory:
npm install d3-mitch-tree --saveNow you can use CommonJS, AMD, or ES6 to import the plugin. For example:
var mitchTree = require('d3-mitch-tree');
Usage
First, you should create a basic HTML page with the D3 MitchTree plugin set up.
You also need to create the visualisation element which we can use to
initialise to be a tree. It could look something like the below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<script src="https://cdn.jsdelivr.net/gh/deltoss/d3-mitch-tree@1.0.2/dist/js/d3-mitch-tree.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/deltoss/d3-mitch-tree@1.0.2/dist/css/d3-mitch-tree.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/deltoss/d3-mitch-tree@1.0.2/dist/css/d3-mitch-tree-default.min.css">
</head>
<body>
<section id="visualisation">
</section>
<script>
// ToDo...
</script>
</body>
</html>
Now we can initialise and adjust the visualisation through different ways by adding the script in.
Notice the ToDo placeholder is where we'll add our additional scripts.
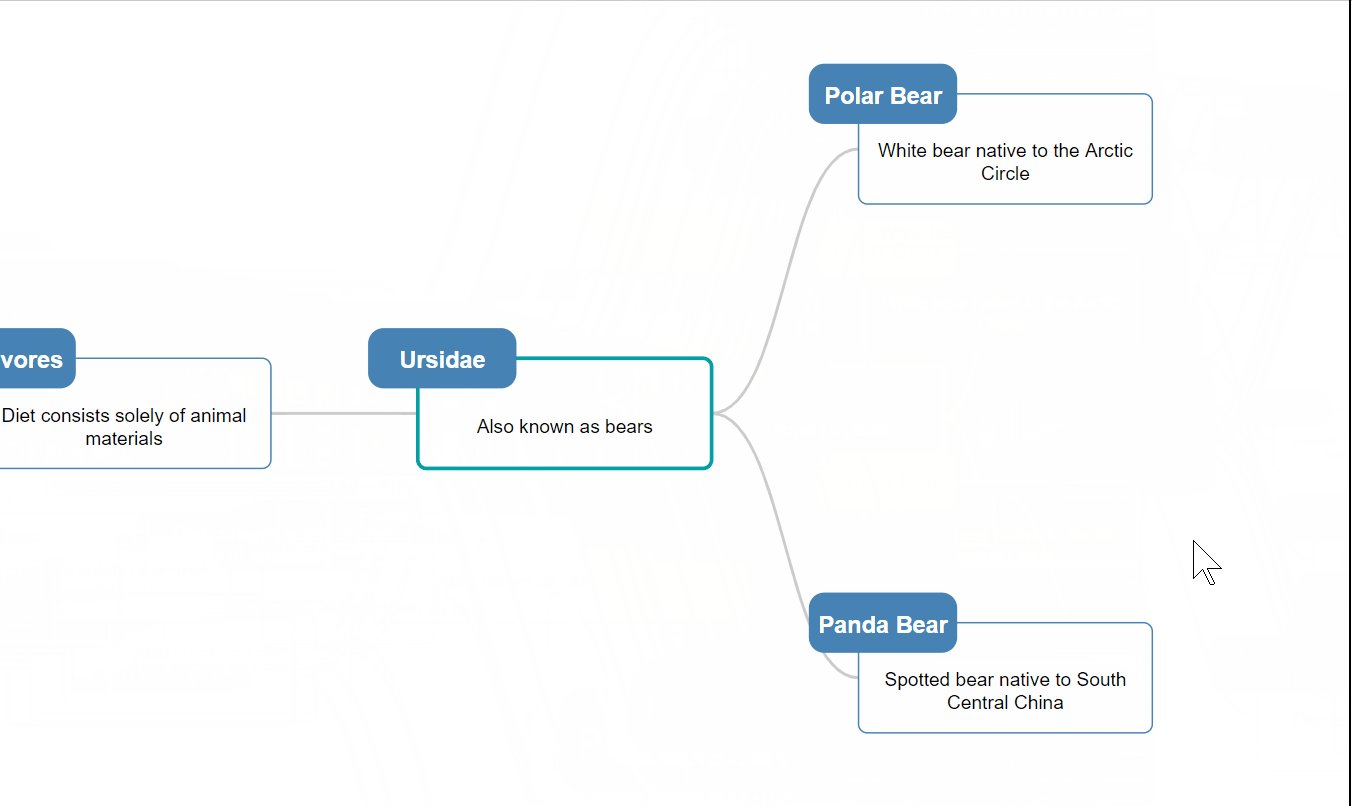
Basic Usage with Nested Data
We need to add scripts to initialise the visualisation element to be a tree.
Let's set up our data. For getting quickly set up, we'll just use hard-coded dummy data.
var data = {
"id": 1,
"name": "Animals",
"type": "Root",
"description": "A living organism that feeds on organic matter",
"children": [
{
"id": 2,
"name": "Carnivores",
"type": "Type",
"description": "Diet consists solely of animal materials",
"children": [
{
"id": 3,
"name": "Javanese Cat",
"type": "Organism",
"description": "Domestic breed of cats, of oriental origin",
"children": []
},
{
"id": 4,
"name": "Polar Bear",
"type": "Organism",
"description": "White bear native to the Arctic Circle",
"children": []
},
{
"id": 5,
"name": "Panda Bear",
"type": "Organism",
"description": "Spotted bear native to South Central China",
"children": []
}
]
},
{
"id": 6,
"name": "Herbivores",
"type": "Type",
"description": "Diet consists solely of plant matter",
"children": [
{
"id": 7,
"name": "Angus Cattle",
"type": "Organism",
"description": "Scottish breed of black cattle",
"children": []
},
{
"id": 8,
"name": "Barb Horse",
"type": "Organism",
"description": "A breed of Northern African horses with high stamina and hardiness. Their generally hot temperament makes it harder to tame.",
"children": []
}
]
}
]
};
Finally, we use the plugin by initialising it with options and the constructed dataset.
var treePlugin = new d3.mitchTree.boxedTree()
.setData(data)
.setElement(document.getElementById("visualisation"))
.setIdAccessor(function(data) {
return data.id;
})
.setChildrenAccessor(function(data) {
return data.children;
})
.setBodyDisplayTextAccessor(function(data) {
return data.description;
})
.setTitleDisplayTextAccessor(function(data) {
return data.name;
})
.initialize();
The final code would look like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<script src="https://cdn.jsdelivr.net/gh/deltoss/d3-mitch-tree@1.0.2/dist/js/d3-mitch-tree.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/deltoss/d3-mitch-tree@1.0.2/dist/css/d3-mitch-tree.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/deltoss/d3-mitch-tree@1.0.2/dist/css/d3-mitch-tree-theme-default.min.css">
</head>
<body>
<section id="visualisation">
</section>
<script>
var data = {
"id": 1,
"name": "Animals",
"type": "Root",
"description": "A living organism that feeds on organic matter",
"children": [
{
"id": 2,
"name": "Carnivores",
"type": "Type",
"description": "Diet consists solely of animal materials",
"children": [
{
"id": 3,
"name": "Javanese Cat",
"type": "Organism",
"description": "Domestic breed of cats, of oriental origin",
"children": []
},
{
"id": 4,
"name": "Polar Bear",
"type": "Organism",
"description": "White bear native to the Arctic Circle",
"children": []
},
{
"id": 5,
"name": "Panda Bear",
"type": "Organism",
"description": "Spotted bear native to South Central China",
"children": []
}
]
},
{
"id": 6,
"name": "Herbivores",
"type": "Type",
"description": "Diet consists solely of plant matter",
"children": [
{
"id": 7,
"name": "Angus Cattle",
"type": "Organism",
"description": "Scottish breed of black cattle",
"children": []
},
{
"id": 8,
"name": "Barb Horse",
"type": "Organism",
"description": "A breed of Northern African horses with high stamina and hardiness. Their generally hot temperament makes it harder to tame.",
"children": []
}
]
}
]
};
var treePlugin = new d3.mitchTree.boxedTree()
.setData(data)
.setElement(document.getElementById("visualisation"))
.setIdAccessor(function(data) {
return data.id;
})
.setChildrenAccessor(function(data) {
return data.children;
})
.setBodyDisplayTextAccessor(function(data) {
return data.description;
})
.setTitleDisplayTextAccessor(function(data) {
return data.name;
})
.initialize();
</script>
</body>
</html>
Basic Usage with Flat Data
We need to add scripts to initialise the visualisation element to be a tree.
Let's set up our data. For getting quickly set up, we'll just use hard-coded dummy data.
var data = [
{
"id": 1,
"name": "Animals",
"type": "Root",
"description": "A living organism that feeds on organic matter"
},
{
"id": 2,
"parentId": 1,
"name": "Carnivores",
"type": "Type",
"description": "Diet consists solely of animal materials"
},
{
"id": 3,
"parentId": 2,
"name": "Javanese Cat",
"type": "Organism",
"description": "Domestic breed of cats, of oriental origin"
},
{
"id": 4,
"parentId": 2,
"name": "Polar Bear",
"type": "Organism",
"description": "White bear native to the Arctic Circle"
},
{
"id": 5,
"parentId": 2,
"name": "Panda Bear",
"type": "Organism",
"description": "Spotted bear native to South Central China"
},
{
"id": 6,
"parentId": 1,
"name": "Herbivores",
"type": "Type",
"description": "Diet consists solely of plant matter"
},
{
"id": 7,
"parentId": 6,
"name": "Angus Cattle",
"type": "Organism",
"description": "Scottish breed of black cattle"
},
{
"id": 8,
"parentId": 6,
"name": "Barb Horse",
"type": "Organism",
"description": "A breed of Northern African horses with high stamina and hardiness. Their generally hot temperament makes it harder to tame."
}
];
Use the plugin by initialising it with options and the constructed dataset.
var treePlugin = new d3.mitchTree.boxedTree()
.setIsFlatData(true)
.setData(data)
.setElement(document.getElementById("visualisation"))
.setIdAccessor(function(data) {
return data.id;
})
.setParentIdAccessor(function(data) {
return data.parentId;
})
.setBodyDisplayTextAccessor(function(data) {
return data.description;
})
.setTitleDisplayTextAccessor(function(data) {
return data.name;
})
.initialize();
The final code would look like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<script src="https://cdn.jsdelivr.net/gh/deltoss/d3-mitch-tree@1.0.2/dist/js/d3-mitch-tree.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/deltoss/d3-mitch-tree@1.0.2/dist/css/d3-mitch-tree.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/deltoss/d3-mitch-tree@1.0.2/dist/css/d3-mitch-tree-theme-default.min.css">
</head>
<body>
<section id="visualisation">
</section>
<script>
var data = [
{
"id": 1,
"name": "Animals",
"type": "Root",
"description": "A living organism that feeds on organic matter"
},
{
"id": 2,
"parentId": 1,
"name": "Carnivores",
"type": "Type",
"description": "Diet consists solely of animal materials"
},
{
"id": 3,
"parentId": 2,
"name": "Javanese Cat",
"type": "Organism",
"description": "Domestic breed of cats, of oriental origin"
},
{
"id": 4,
"parentId": 2,
"name": "Polar Bear",
"type": "Organism",
"description": "White bear native to the Arctic Circle"
},
{
"id": 5,
"parentId": 2,
"name": "Panda Bear",
"type": "Organism",
"description": "Spotted bear native to South Central China"
},
{
"id": 6,
"parentId": 1,
"name": "Herbivores",
"type": "Type",
"description": "Diet consists solely of plant matter"
},
{
"id": 7,
"parentId": 6,
"name": "Angus Cattle",
"type": "Organism",
"description": "Scottish breed of black cattle"
},
{
"id": 8,
"parentId": 6,
"name": "Barb Horse",
"type": "Organism",
"description": "A breed of Northern African horses with high stamina and hardiness. Their generally hot temperament makes it harder to tame."
}
];
var treePlugin = new d3.mitchTree.boxedTree()
.setIsFlatData(true)
.setData(data)
.setElement(document.getElementById("visualisation"))
.setIdAccessor(function(data) {
return data.id;
})
.setParentIdAccessor(function(data) {
return data.parentId;
})
.setBodyDisplayTextAccessor(function(data) {
return data.description;
})
.setTitleDisplayTextAccessor(function(data) {
return data.name;
})
.initialize();
</script>
</body>
</html>
Additional Information
For more information on the usage:
- Open up and view the example HTML files inside the repo's examples folder.
- Clone/download the repo and run the HTML files inside the
examplesfolder. - Refer to the API documentations.
API
The package can be configured using either the method chaining syntax, or the options object syntax.
Method Chaining
var treePlugin = new d3.mitchTree.boxedTree()
.setData(data)
.setElement(document.getElementById("visualisation"))
.setIdAccessor(function(data) {
return data.id;
})
.setChildrenAccessor(function(data) {
return data.children;
})
.setBodyDisplayTextAccessor(function(data) {
return data.description;
})
.setTitleDisplayTextAccessor(function(data) {
return data.name;
})
.initialize();
Options Object
var options = {
data: data,
element: document.getElementById("visualisation"),
getId: function (data) {
return data.id;
},
getChildren: function (data) {
return data.children;
},
getBodyDisplayText: function (data) {
return data.description;
},
getTitleDisplayText: function (data) {
return data.name;
}
};
var treePlugin = new d3.mitchTree.boxedTree(options).initialize();
Additional Information
For more information on the available options and/or methods:
- Clone/download the repo and run the HTML files inside the
examplesfolder. - Refer to the API documentations, particularly the constructors.
Development
Major Dependencies
- D3.js 5.0.0+
- Used to build the main bulk of the visualisation
- D3Plus Textbox 0.9.0+
- Truncates text to fit to a node
- Vertical alignment of texts
- Title tooltips on hover
Note these dependencies does not need to be imported by the user in the front end. This is only needed when building the project, or when using module loaders such as CommonJS, AMD, etc.
Technologies Used
This package was created using:
webpackas the bundlernpmscripts to run common tasks (e.g. build and sass compilation), instead of gulp, gruntbabelwith webpack to transpile JavaScript from ES6 to ES5, so this package codebase can utilise the newest ES6 featuresesdocto build the API documentations.
Available NPM Commands
npm run build-docs- Build the HTML documentations using ESDoc.npm run build-dev- Build code with development settings.npm run build-prd- Build code with production settings.npm run watch- Build code and docs with development settings anytime when a change has been detected.